Update Sep.21.2011: I took the code in the two parts and made a github project off of it called Gborders. The code is simpler and there are more options to generate the borders overlay based on geographic regions. Happy forks!
In Part 1 we imported world political borders into a database table. In this second part we’ll use the table and generate a script that will be used to add the borders overlay to Google Maps. We’ll use the cool Ruby and some fancy GIS words along the way.
We left-off with a database table containing all borders. The goal today is to produce a Javascript file that will be used for overlaying polygons representing countries, over a map using the Google Maps API.
Let’s examine the table data first (I’m using mysql through the command line):
mysql> desc world_boundaries; +-----------+--------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +-----------+--------------+------+-----+---------+-------+ | ID | int(11) | NO | PRI | NULL | | | FIPS | varchar(255) | YES | | NULL | | | ISO2 | varchar(255) | YES | | NULL | | | ISO3 | varchar(255) | YES | | NULL | | | UN | int(11) | YES | | NULL | | | NAME | varchar(255) | YES | | NULL | | | AREA | int(11) | YES | | NULL | | | POP2005 | bigint(20) | YES | | NULL | | | REGION | int(11) | YES | | NULL | | | SUBREGION | int(11) | YES | | NULL | | | LON | double | YES | | NULL | | | LAT | double | YES | | NULL | | | ogc_geom | geometry | YES | | NULL | | +-----------+--------------+------+-----+---------+-------+
A lot of information here but we’ll need just these fields: name (country name), iso2 (two letter country codes) the_geom, iso2 (border geometry) and region (grouping countries by regions). To check the data-set let’s examine a small country. I’ll pick the tiny State of Vatican for its size:
mysql> select iso2, AsText(ogc_geom), region from world_boundaries where iso2='VA'; +------+---------------------------------------------------------------------------------------------------------------------------------------------------+--------+ | iso2 | AsText(ogc_geom) | region | +------+---------------------------------------------------------------------------------------------------------------------------------------------------+--------+ | VA | MULTIPOLYGON(((12.445090330889 41.903117521785,12.451653339581 41.907989033391,12.456660170954 41.901426024699,12.445090330889 41.903117521785))) | 150 | +------+---------------------------------------------------------------------------------------------------------------------------------------------------+--------+ 1 row in set (0.00 sec)
The only surprise here is that the country border is described as a MULTIPLOYGON spatial type which describe a collection of polygons that don’t interset. This is in order to accommodate countries that have islands under ownership.
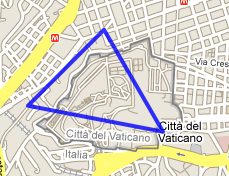
Let’s see how these points look on the map. We’ll use the excellent polygon encoder utility written by Mark McClure. Copy Vatican’s point set in the “Input Text” input box (choose lng/lat option):
12.445090330889, 41.903117521785 12.451653339581, 41.907989033391 12.456660170954, 41.901426024699 12.445090330889, 41.903117521785
Here’s the result:

Not very accurate but we’ll have to live with it, it’s a free data set after all…
We can also get a glimpse of how the Javascript code containing the encoded polygon looks like by using the same utility. Click on the “Show Code” button; you should see this:
...
var polyline1_1 = new GPolyline.fromEncoded({
color: "#0000ff",
weight: 4,
opacity: 0.8,
points: "mew~Fyt}jAm]_h@~g@i^qIhgA",
levels: "PHIP",
zoomFactor: 2,
numLevels: 18
});
map.addOverlay(polyline1_1);
The last line adds this polygon (i.e. is a polyline but more on that later) to the map.
The “points” property of the GPolyline is an encoded string which we’ll have to generate. The full documentation on how the encoding is performed read Google’s polyline documentation.
Let’s use a bit of pseudocode to describe the steps we want performed:
for each ogc_geom of countries fetched from DB generate encoded points create GPolygon Javascript code snippet collect snippet to Javascript file end
First things first. Since I’m learning Ruby, I’m going to use it to implement these requirements. The extras I’m gonna need are Mysql (for DB connectivity) and GeoRuby (for processing spatial data types). Installing MySql gem to Ruby is easy (sudo gem install mysql) that is if you don’t want to get into using 64bit Mysql distributions (you don’t) so let’s skip that. Install GeoRuby with a”sudo gem install GeoRuby” command.
To verify if both mysql and GeoRuby are enabled, open an irb session then type:
>> require 'mysql' => true >> require 'geo_ruby' => true
They should both render true.
A word about encoding polygons. Google’s encoded polyline/polygon API optimizes the rendering by enabling encoding more or less points giving different zoom levels (higher zoom, more points will be used). A well known optimization method is described by the Douglas-Peucker algorithm. However, to make my life easy I devised a simpler algorithm for dealing with this; I term it the straight point reduction algorithm and it replaces the D-P algorithm by uniformly reducing all points up-front and encoding the polygons always using the same number of points for all zoom levels. The rendering of the polygons is not impacted and the actual looks of the country borders is virtually unchanged at all zoom levels. I have found that using one in five points yields respectable performance and doesn’t impact the shape of the borders. Finally the algorithm used to encode coordinates is described here. The generated javascript has three functions: initializing the overlay (initOverlay) and adding/removing (addBordersOverlay/removeBordersOverlay)
Update Aug/05/2011: I originally wrote the script below for the Google Maps API v2.0. In the mean time Google upgraded their API to v3.1 and Ivesdf has written an updated Ruby script for the new Google Maps API v3.0 here. Thanks Ives!
To check out the code download the .rb file or [DDET click to expand.]
require 'mysql'
require 'geo_ruby'
include GeoRuby::SimpleFeatures
def generate_js_border_overlay(output_file)
factory = GeometryFactory.new
wkt_parser = EWKTParser.new(factory)
borderDB = Mysql::new('localhost', 'root', '', 'bordersdb')
#region 150 is Europe
res = borderDB.query("select name, iso2, AsText(ogc_geom), region from
world_boundaries where region=150")
encoded_polygon_desc = "";
remove_warnings_layer = "function removeBordersOverlay() {n"
add_warnings_layer = "function addBordersOverlay() {n"
init_borders = "function initBorders() {n"
res.each do |row|
name, iso2, multi_polygon, region = *row
processed_polygon = wkt_parser.parse(multi_polygon);
encoded_polygon_desc << "var encodedPolygon_#{iso2};n"
add_warnings_layer << "map.addOverlay(encodedPolygon_#{iso2});n"
remove_warnings_layer << "map.removeOverlay(encodedPolygon_#{iso2});n"
init_borders << "encodedPolygon_#{iso2} =
new GPolygon.fromEncoded({n
polylines: ["
factory.geometry.each do |landmass|
landmass.rings.each do |ring|
encoded = encode_by_reducing_pointcount(ring.points)
init_borders << "{color: "white",n
weight: 5,n
points: '"
init_borders << encoded[0].gsub(/\/, '&&') + "',n
levels: '#{encoded[1]}',n
zoomFactor: 2,n numLevels: 2}"
init_borders << "," unless ring == landmass.rings.last
&& landmass == factory.geometry.last
init_borders << "n"
end
end
init_borders << "],nfill:true,n
opacity:0.7,n
color: 'white'n
});"
end
add_warnings_layer << "n}"
remove_warnings_layer << "n}"
init_borders << "n}"
File.open(output_file, 'w') {|f|
f.write(encoded_polygon_desc + "n")
f.write(add_warnings_layer + "n")
f.write(remove_warnings_layer + "n")
f.write(init_borders)
}
end
def encode_by_reducing_pointcount(points)
dlat = plng = plat = dlng = 0
res = ["",""]
index = -1
for point in points
index += 1
#straight point reduction algorithm: use every 5th point only
#use all points if their total count is less than 16
next if index.modulo(5) != 0 && points.size > 16
late5 = (point.y * 1e5).floor
lnge5 = (point.x * 1e5).floor
dlat = late5 - plat;
dlng = lnge5 - plng;
plat = late5;
plng = lnge5;
res[0] << encode_signed_number(dlat)
res[0] << encode_signed_number(dlng)
res[1] << encode_number(3)
end
return res
end
def encode_signed_number(num)
sig_num = num << 1
sig_num = ~sig_num if sig_num < 0
encode_number(sig_num)
end
def encode_number(num)
res = ""
while num >= 0x20 do
res << ((0x20 | (num & 0x1f)) + 63).chr
num >>= 5
end
res << (num + 63).chr
return res
end
generate_js_border_overlay("/tmp/bordersOverlay.js")
[/DDET]
I gotta give it to Ruby: it took less than 100 lines to write it all. I choose to skip all exception handling for simplification.
Running program generates a file called bordersOverlay.js in the /tmp folder. You can change the file location by changing the last line of code.
You can also modify the script to filter certain countries based on different criteria by changing the SQL statement at line 11. The line colors, fill colors or opacity can also be changed as needed.
Let’s put this file to work. I’m going to generate the border overlay for a single country; I’ll go with Spain my sunny country of choice. To prepare the script, I’m changing the SQL query to filter only Spain:
select name, iso2, AsText(ogc_geom), region from world_boundaries where iso2='ES'")
I’m picking a nicely colored background too, electric lime that is; in the ruby script I’ll update the two occurrences of “color: ” to “color: #CCFF00”.After the script is ran, the file /tmp/bordersOverlay.js is created.
Let’s put it all together. This is a live embedded map that uses the generated JS script:
[include file=/wp-content/uploads/2009/03/embedmap.html iframe=true width=100% width=520 height=440 scrolling=no]
The usage is straightforward: include the JS file in the HTML snippet
<script type="text/javascript" src="bordersOverlay.js"></script>
then call these two functions in your JS code after initializing the GMap2 object:
initBorders(); addBordersOverlay();
You can also peek at the source code here.
If you zoom-in towards a border area you can observe how approximate the true border is followed. This is due to the straight point reduction algorithm detailed earlier. Spain’s islands are also colored correctly (Balearic islands to the East of the mainland and the Canary Islands which become visible if you browse off the West coast of Africa).
You can also dynamically change the polygon colors as needed. For the above case we’ll use the following code:
encodedPolygon_ES.setFillStyle({color:blue",opacity:1})');
That’s all.
The only concern is client-side performance. If there are many polygons to render, the browser may take a long time to render the countries overlay. This is quite apparent when trying Spincloud‘s Europe weather warnings (Meteoalarm) overlay by using Internet Explorer. Position the map over Europe and click the Meteoalarm button located in the top-left corner of the map. Rendering may take a long time (Chrome handles this the best, it’s mighty fast).
I’ll close this tutorial with some colorful maps created using variations of the above code.
All countries in the Mediterranean Basin colored by region:

Countries in G7:

Finally, all OPEC member countries:
